Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

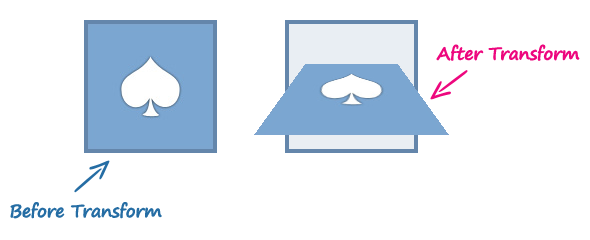
Use the CSS Transform Property skewY to Skew an Element Along the Y-Axis - HTML-CSS - The freeCodeCamp Forum

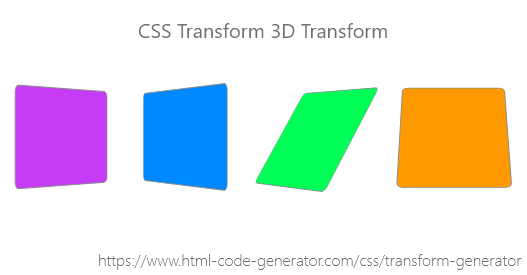
CSS transform : complete guide on CSS transform. Everything you need for good developer | DevsDay.ru