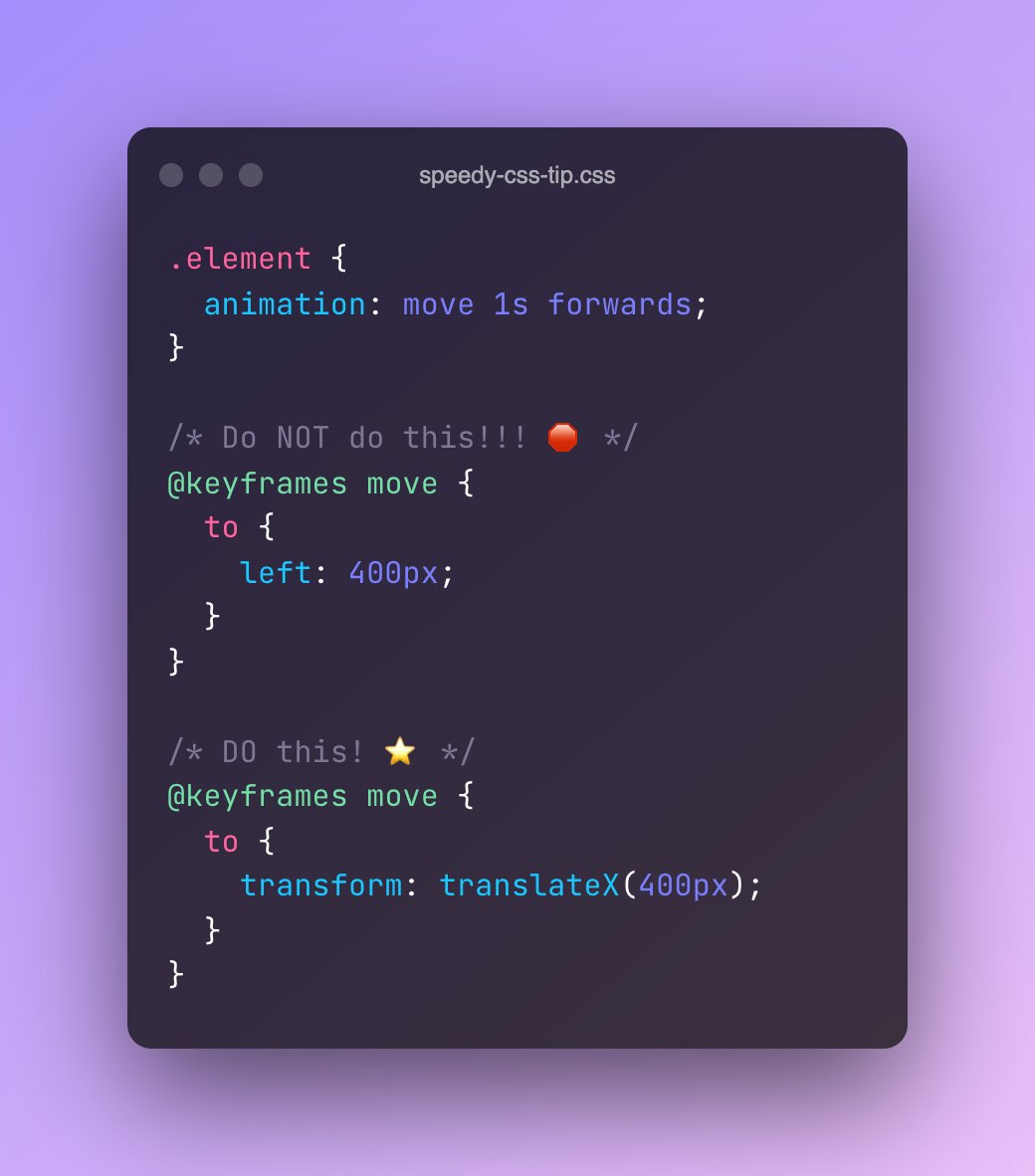
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

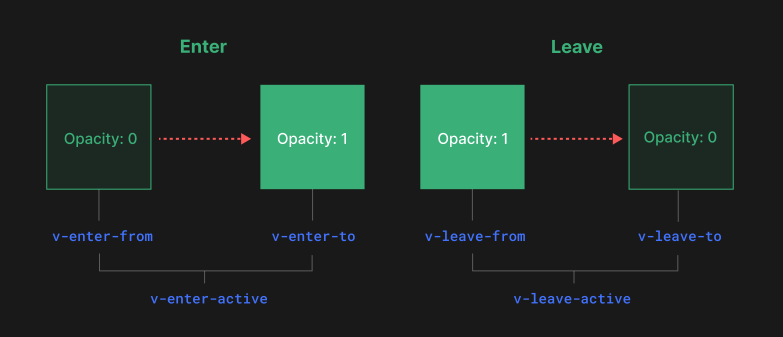
css - how can I make a transition effect to opacity 0 with ending in display: none? - Stack Overflow

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms